Pourquoi ajouter des animations sur son site ?
Si tu te demandes si tu devrais ajouter des animations sur ton site Web, la réponse est oui ! Les animations peuvent avoir un impact significatif sur les performances de ton site. Voici de bonnes raison d’en ajouter
Améliorer l'expérience utilisateur
Les animations peuvent aider à guider l'utilisateur à travers le site et à mettre en évidence les éléments importants. Par exemple, une animation de survol peut aider à indiquer à l'utilisateur qu'un élément est cliquable, tandis qu'une animation de défilement peut aider à attirer l'attention sur une section spécifique de la page. Les animations peuvent également aider à rendre la navigation sur ton site plus intuitive et agréable.
Créer une ambiance
Les animations peuvent aider à créer une ambiance ou une atmosphère sur ton site. Par exemple, une animation subtile de défilement peut aider à créer une ambiance paisible et détendue, tandis qu'une animation plus dynamique peut donner l'impression d'un site plus énergique et amusant.
Se démarquer de la concurrence
Les animations peuvent aider ton site à se démarquer de la concurrence en ajoutant un élément de surprise ou en créant une expérience plus immersive pour l'utilisateur. En offrant une expérience unique, ton site peut devenir plus mémorable pour les visiteurs.
Aider à la compréhension
Les animations peuvent également aider à expliquer des concepts complexes ou à communiquer des informations de manière plus claire et efficace. Par exemple, une animation peut aider à démontrer comment utiliser un produit ou à montrer un processus en action.
Paramétrer des animations sur son site avec Webflow
Choisir son déclencheur d’animation avec le panneau d’animation
Webflow offre une grande variété d'animations pour aider à rendre ton site plus dynamique et attractif qui sont regroupés en 2 grandes catégories :
- Element trigger (Déclencheur sur des éléments) : Ces déclencheurs servent à créer des animations sur des éléments spécifiques sur ton site Webflow.
- Page trigger (Déclencheur sur la page complète) : Ces déclencheurs sont utilisés pour créer des animations associées à la page complète.
Les déclencheurs d’animations sur Webflow (Element trigger)
Les déclencheurs d'animations sur des éléments te permettent de déclencher une animation spécifique en réponse à une action de l'utilisateur, telle qu'un clic ou un survol. Webflow possède des déclencheurs principaux et des déclencheurs spécifiques
Les déclencheurs principaux sont :
- Mouse Click : Le déclencheur d'animation par clic déclenche l'animation lorsque l'utilisateur clique sur l'élément spécifié. Ce déclencheur est utile pour les boutons et les liens, où tu souhaites qu'une action soit effectuée après que l'utilisateur ait cliqué sur l'élément.
- Mouse Hover : Le déclencheur d'animation par survol déclenche l'animation lorsque l'utilisateur survole l'élément spécifié avec sa souris. Ce déclencheur est utile pour créer des effets de survol tels que des changements de couleur ou d'opacité.
- Mouse move over element : Ce déclencheur permet de créer des animations tout au long du passage de la souris sur un élément en paramétrant des propriétés sur le mouvement sur l’axe des X et sur l’axe des Y. Elle peut être utile par exemple pour créer des effets 3D sur des card par exemple.
- Scroll into view : Ce déclencheurs permet d’ajouter des animations au scroll quand on arrive à un certain niveau d’un élément. Par exemple il est souvent utilisé pour faire apparaitre les élément de chaque section au fur et à mesure du scroll.
Visionne notre dernière vidéo Youtube pour voir la plupart de ces déclencheurs en action !
Les déclencheurs spécifiques sont :
- Navbar Opens : Le déclencheur d'animation Navbar Opens se déclenche lorsqu'un utilisateur clique sur l'icône de la barre de navigation pour ouvrir le menu de navigation. Ce déclencheur est utile pour créer des animations lorsque l'utilisateur interagit avec la barre de navigation.
- Dropdown Opens : Le déclencheur d'animation Dropdown Opens se déclenche lorsqu'un utilisateur clique sur un menu déroulant pour afficher les options de menu. Ce déclencheur est utile pour créer des animations lorsque l'utilisateur interagit avec des menus déroulants.
- Tab Change : Le déclencheur d'animation Tab Change se déclenche lorsqu'un utilisateur change d'onglet dans une section de contenu. Ce déclencheur est utile pour créer des animations lorsque l'utilisateur navigue entre différentes sections de contenu.
- Slider Change : Le déclencheur d'animation Slider Change se déclenche lorsqu'un utilisateur fait défiler un curseur pour changer la valeur d'un élément. Ce déclencheur est utile pour créer des animations lorsque l'utilisateur interagit avec des curseurs ou des sliders.
Les déclencheurs d’animations (Page trigger)
Les déclencheurs de page te permettent de déclencher une animation spécifique en réponse à un événement de la page, tel que le chargement de la page ou le défilement. Voici une explication détaillée des différents déclencheurs de page disponibles dans Webflow, ainsi que des exemples d'utilisation concrets :
- Page Load : Le déclencheur de page Page Load se déclenche lorsque la page est chargée. Ce déclencheur est utile pour créer des animations qui doivent être exécutées immédiatement après que la page soit chargée. Par exemple, tu pourrais utiliser ce déclencheur pour faire apparaître une bannière de bienvenue ou une animation d'introduction lorsque la page est chargée, ce que l’on appelle plus communément “Preloader”.
- Page Scrolled : Le déclencheur de page Page Scrolled se déclenche lorsque l'utilisateur fait défiler la page. Ce déclencheur est utile pour créer des animations qui doivent être exécutées à mesure que l'utilisateur fait défiler la page. Par exemple, tu pourrais utiliser ce déclencheur pour masquer la barre de navigation quand l’utilisateur scroll vers le bas et la faire réapparaître quand il scroll vers le haut.
- While page is scrolling : Le déclencheur de page While page is scrolling se déclenche continuellement tant que l'utilisateur fait défiler la page. Ce déclencheur est utile pour créer des animations qui doivent être continuellement mises à jour pendant que l'utilisateur fait défiler la page. Par exemple, tu pourrais utiliser ce déclencheur pour animer un élément en mouvement continu à mesure que l'utilisateur fait défiler la page.
- Mouse move in viewport : Le déclencheur de page Mouse move in viewport se déclenche lorsque l'utilisateur bouge sa souris dans la fenêtre du navigateur. Ce déclencheur est utile pour créer des animations qui répondent aux mouvements de la souris de l'utilisateur. Par exemple, tu pourrais utiliser ce déclencheur pour animer un élément qui suit les mouvements de la souris de l'utilisateur.
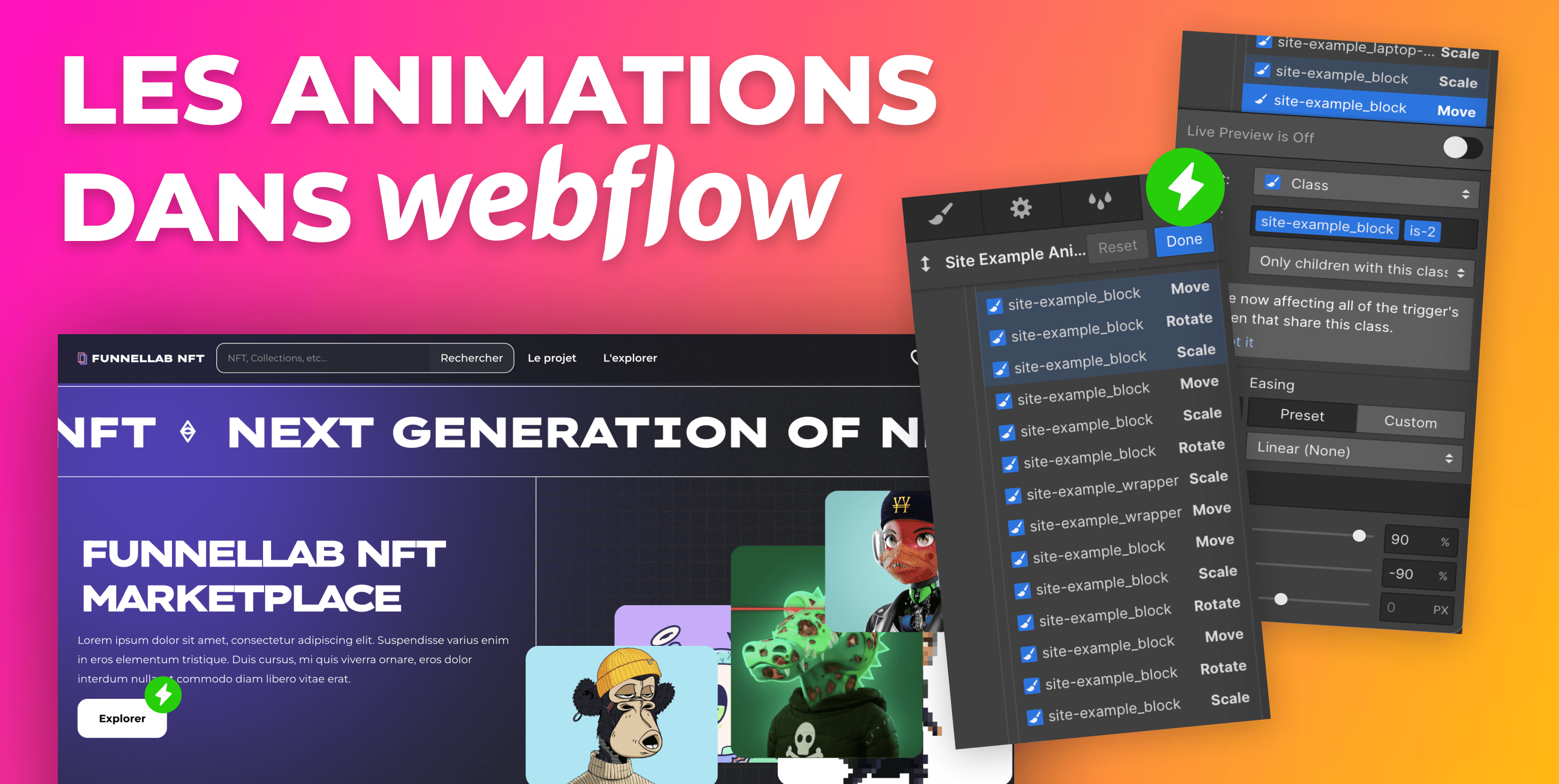
Les paramètres d’animations dans Webflow
Après avoir sélectionné le déclencheurs que tu souhaites il est temps de le paramétrer. En fonction du déclencheur choisi le panneau d’animation sera légèrement différent mais tu peux retrouver des propriétés similaire. Tu vas pouvoir régler différents paramètres comme :
- La durée : La durée de l'animation détermine combien de temps l'animation prendra pour s'exécuter. Tu peux ajuster cette valeur en modifiant la durée dans les propriétés de l'animation.
- La vitesse : La vitesse de l'animation détermine à quelle vitesse l'animation se déroule. Tu peux ajuster cette valeur en modifiant la vitesse dans les propriétés de l'animation.
- Le type d’animation : Il existe une multitude d’animation. La plus utilisée est l’animation “Ease” qui permet de donner un effet naturel quand les éléments s’animent. Mais il en existe d’autres comme “In out Expo”, “In back”, “Linear”, “Bounce”. À toi d’essayer et d’en choisir une qui te plait.
- Le panneau d’action : Chaque animation doit avoir un état de départ et un état final. C’est dans ce panneau que tu vas pouvoir paramétrer les différentes propriétés afin de leur appliquer des valeur de départ et d’arrivé.
Une fois que tu as modifié les propriétés de l'animation, tu peux prévisualiser l'animation en utilisant le bouton "Preview" dans l'onglet "Animations". Cela te permet de voir comment l'animation apparaîtra sur la page avant de l'enregistrer.
Adapter ses animation sur toutes les tailles d'écrans (Responsive)
Tout d'abord, il est important de comprendre ce qu'est la responsive design. En gros, cela signifie que ton site web doit être capable de s'adapter à différentes tailles d'écrans, que ce soit sur un ordinateur de bureau, une tablette ou un téléphone portable. Webflow te permet de gérer le responsive de manière optimale. Cela est particulièrement important pour les animations, car ce qui fonctionne bien sur un grand écran peut sembler bizarre ou maladroit sur un petit écran.
Utilise les interactions conditionnelles
Une autre façon d'adapter tes animations Webflow pour différents écrans est d'utiliser des interactions conditionnelles. Les interactions conditionnelles te permettent de spécifier des déclencheurs qui se produiront uniquement si certaines conditions sont remplies. Par exemple, tu peux créer une interaction qui ne se produira que si l'utilisateur visite ton site web depuis un smartphone.
Évite les animations trop compliquées
Lorsque tu crées des animations pour ton site web, il est important de garder à l'esprit que les animations trop compliquées peuvent être difficiles à adapter pour les différents écrans. Essaye de garder tes animations simples et fluides, de sorte qu'elles fonctionnent bien sur toutes les tailles d'écran.
Tu souhaites apprendre à créer des animations avancées avec Webflow ?
Il existe une multitude de possibilité avec les animations sur Webflow. Nous ne pouvons pas couvrir l’intégralité de celles-ci dans un article. Si tu veux avoir plus de détail sur la partie animation de Webflow, tu peux t’inscrire à notre formation offerte “Webflow Initiation”. Cette plateforme de formation au no-code te permet contient plus de 60h de vidéos de formation sur Webflow afin de te permettre de maîtriser l'outil dans son intégralité. Tu trouveras la formation "Webflow Page De Vente" dans laquelle nous te formons aux animations.
Conclusion
En résumé, l'ajout d'animations à ton site Web créé avec Webflow peut aider à améliorer l'expérience utilisateur et rendre ton site plus attrayant. Avec les options d'animation disponibles dans Webflow, il est facile de créer des animations personnalisées qui correspondent à l'esthétique de ton site. Attention néanmoins à ne pas créer d’animations superflus qui ne servent pas l’intérêt de l’utilisateur. Ton site n’est pas fait pour être distrayant mais pour vendre.